
ホームページ&ブログ編(2)
- 自前のSEO対策(2)
- 2010年3月18日のブログより
「社交ダンススクール」を“yahoo”で検索すると1ページの5番目に私達の教室が出てくるようになったと、先日書きましたが、その後、
一週間ほど5位をキープしているようです。
4位になることもありませんでしたけどね。
ホームページの業者から頻繁にかかってくる営業の電話では、
「検索エンジンで上位に掲載されると、問い合わせが増える」
ということを口癖のように言って、SEO対策を勧められますが、
この1週間、インターネット方面での問い合わせは1件もありません。ヽ(´□`。)ノ・
やっぱしね・・・。(^^;)
ホームページを見て、来訪して頂けたお客様に聞くと、
「社交ダンススクール」だけで検索したというより、
「社交ダンススクール、大塚」とか「社交ダンススクール、豊島区」
というふうに検索した方がほとんどでしたからね。
それとも“グーグル”で1ページ目に載ったらもっと凄いのでしょうか?(´・ω・`)
で、自力でSEO対策を調べたりしているうちに、
「今までの自分が長年やってきた作り方と全く別の作り方があった」と先日書きましたが、
今はSEO対策というよりも、その簡潔さで“CSS”に感動させられます。
シンプル・イズ・ベスト、目から鱗、
例えば今までだったら
だらだらとHTMLソースに何行も書き込むところを
<DIV id=" ○○"></div>
の1行ですんでしまうのです。(○○の部分は名前)
(そのぶん、CSSのほうにいろいろとするのですが・・・)
で、いろいろと発見してもそれを生かしたホームページを作ろうと思ってもなかなかアイデアが浮かんできません。
せっかく発見しても、なかなか今までのやり方から脱却するのは難しいようで、
ついつい慣れたやり方でやってしまうのはダンスと同じでしょうか・・・。
(>_<。)スタタタターーー・・・
2010年3月28日のブログより
先月(2/14)、教室のホームページをリニューアルしたとき、
yahooで“社交ダンススクール”を検索すると
「坂本ダンススクール」がいきなり1ページ目の5位になって、
しばらくその順位をキープしていたと以前書きましたが、
先日(3/23)、再びトップページだけ作り直したら・・・
ドキドキp(*゚v゚`*)qワクワク 今度は16位に下がってしまいました。( ̄_ ̄|||)どよ~ん
今度は16位に下がってしまいました。( ̄_ ̄|||)どよ~ん
ただし“社交ダンス教室”での検索では13位にアップしました。
やはりトップページに原因があるのかなー?
とりあえずHTMLソースで前回からなくした要素のいくつかを
取り入れてみましたが、再び上昇するでしょうか?
- 2010年4月
- 2010年4月17日のブログより
教室のホームページをトップページだけ変えてみました。
で、あとで確認してみると・・・、
こんな感じ↓になっていてビックリ!ヽ(。_゜)ノ へっ?

30分間くらいこんな感じだったと思います。その時間帯にご覧になった方はいますか?
また最初からやり直しかーっとガクッとしてたら、
そうそう大事なファイルを一つ転送し忘れていました。
それを転送したらこうなりました。↓(´・`;)ホッ
- ブログランキングで初の5位
- 2010年8月28日のブログより
なんとブログランキングのダンス部門で初の5位!ヽ(゚O゚*)ノ⌒♪ヤッタッ!!
真ん中にある広告よりも上に初めて表示されました。
果たしてこの文章をアップするまで
5位をキープしていられるか?[PC]_ヾ(^-^ヽ)イソゲー
- ブログランキングで初の4位!
- 2010年8月29日のブログより
おっと、ビックリのランキング4位!∑(O_O;)
とりあえず記念に・・・。( -_[◎]oパチリ
果たしてこの文章をアップするまで
4位をキープしていられるか?[PC]_ヾ(^-^ヽ)日付が変わるぞー
- 最新のホームページって?
- 2010年9月7日のブログより
最近のホームページに関する営業の電話で多いのは、
『ダンススクールを紹介するサイトを作ったので、無料で貴社のホームページを紹介させていただきたいのですが、そのためにはちょっとホームページの形式が古いので、最新の形式でホームページをうちで作り直しませんか?』といったものです。
そのたびに
『古い形式で悪かったね!(#`Д´)凸』
とは言いませんが、
自力で最新のホームページを作ってみるぞとちょっと思います。
が、まだ成功に至っていません。無理かな?
そのほかにも営業の電話では
『雑誌の取材でタレントがインタビューにお伺いしたいのですが・・・、』
といったものは、多くは単なる広告ですね。
お金を取るなら取材と言うより、最初から“広告”と言ってほしいですね・・・。
そういえば昔、アマチュアだった頃、
お世話になった教室のダンスパーティーで
『アマデモの時に何組かで踊ってくれ』と頼まれて
しかたなく踊ったことがあるのですが、
『何かもらえるかなー?』と思ったらo(^o^)o ワクワク
出演料を請求されました!Σ( ̄ロ ̄lll) ガビーン
お金の話はちゃんと最初にしてほしいな。く( ´ ⌒ `)ゞ
と思ったものです。
- xhtmlって?
- 2010年9月14日のブログより
頻繁にホームページ制作会社が売り込んでくる
最新のホームページって“xhtml”を使ったやつでしょうか?
“御社のホームページは形式が古いので・・・”
という電話がかかりだしてからいろいろトライしてきましたが、
ブログ形式のは自由がきかなくてあまり好きではないのでそれなら旧式でいいやと思っていました。
でも“xhtml”形式で作ればいいのなら何となく出来そうです。(`´)シャキッ
確かに教室のホームページの冒頭に
『<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"
lang="ja">』
という謎の文章(?)を差し込んだら、ページのまとまりがなくなり、
いっきに散り散りになってしまいました。..・ヾ(。 ̄□ ̄)ツ ギャァ!!
これを“xhtml”で作り直すのは簡単ですが、
何しろ作ってあるページが多いので、
そういう意味では全部作り直すのは大変です。(--、)
しかもむなしいのは
苦労して作り直しても、見た目は大して変わらないことです。
かといって見た目も一緒に変えてしまうと何が原因だったか
分からないですしねー。
とりあえず同じようなページを全然違うやり方で作成して
様子を見ようかなと思います。
以前に書きましたが、
“見た目は同じようでも、やっていることは全然違う”
というダンスと同じようなことですね。
もちろんその先は見た目も全然違うようなものを
作り上げなくてはいけないこともダンスと同じですが。
ただ“xhtml”がそんなに新しい方法なのかちょっと疑問です。
だって昔買った本にすでに書いてあったことだからなー。
( ̄へ ̄)ウーム
2010年10月4日のブログより
教室のホームページのトップページをリニューアルしました。
といっても、見た目はあまり変わっていません。<(´・д・`)ノ
ま、色が変わったくらいかな、表面上は・・・。( ̄。 ̄) 先日書きましたとおり、
先日書きましたとおり、
トップページの冒頭に
『<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"
lang="ja">』
という記述を挿入して、
とりあえず、xhtmlの形式にしてみたのです。
これで今までのhtml形式からxhtml形式へと進化したのでした。(多分)
p(*゚▽゚*)q
しかし、踊りでも例えば“音に合わせるぞ”と思ったら
いろいろと制限や束縛が生まれるように、
HPでも冒頭の記述でxhtmlを宣言したからといって、
それですべてが解決するわけではないのですが、
xhtml形式のことは実はよくわからないけど、ヽ(-_- )ノ
PC画面上でページがバラバラに崩壊せずに見られることが、
とりあえずはxhtml形式が成立している証と思っておこうかな。(^^;)
しかしPC画面上で成立しているといっても あくまで私のパソコン上での話なので・・・、
以前のHPも私のパソコン上では完璧に作ったのに、 実家のパソコンでみてみたら、
一部分が枠からはみ出していたのでビックリしましたっけ。
- 教室ホームページのその後
- 2010年11月26日のブログより
1ヶ月以上前に書いた私のブログの記事で、
“ホームページ制作の業者から頻繁に「ホームページの形式が古いので作り直しませんか?」
という電話があるので、自分で教室のホームページのトップページを少し変えてみた”
と書きましたが、
主な変更点はトップページの冒頭に
『<?xml version="1.0" encoding="Shift_JIS"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja"
lang="ja">』
という記述を挿入して、とりあえず、xhtmlの形式にしてみただけなのですが、
※(以前に書いたこのブログの内容を読んだ私の兄に、
「難しそうなことを自慢げに書くな!」と注意されたので、上に書いた4行の記述は、『全然意味はわからないけど、ただコピーして貼り付けただけ』と強調しておきます。)
で、この呪文のような記述の成果(?)があったのか、それ以来
「ホームページの形式が古いので作り直しませんか?」
というような電話は1本もかかってこなくなりました。\(゚∀゚)/
が、そのかわりに“携帯電話用ホームページ”の売り込みが多くなってきましたね。┐('~`;)┌
最近は『携帯電話でダンス教室を探す人』が増えているというのですが、
本当でしょうか?(?´・ω・`)
自分が携帯電話を全然利用しないので、あまり“携帯電話用ホームページ”に関心が持てません。
(・。・)ボーッ
あっ、でも一応携帯電話用のHP↓も作ってはいますけどね・・。(^^;)
2011年3月8日のブログより
そろそろホームページをリニューアルしようかと思うのですが、
ページがいっぱいあるのでどこから手を付けていいのやら・・・。
やはりトップページから新しくした方がいいのでしょうが、
今のトップページに変えてからは、
冒頭の意味不明の記号が効果があったのか(´◇`)b
あの毎日何件もかかってきていたホームページ制作業者からの営業の電話がなくなったことに満足して、下手に変えるのが恐いです。( ̄へ ̄)
自力で教室のホームページを作り出してから もうすぐ12年目になりますが、
基本的なところはあまり変わっていない感じなので、
そろそろガラッと変えてみたいです・・・。
こんなことを書くとまた業者さんから電話がいっぱいかかってくるかな?
業者さんに見つからないように
今回の内容と関係のないタイトルにしました。(^^;)
-
- 2011年4月4日のブログより
教室のホームページをそろそろリニューアルしたいと以前(3/8)、書いていましたが、
その後地震とか原発問題で、そんな気が全然起きませんでしたけど、
ようやく作ろうかという気になってきました。
が、前回意味不明の呪文のような記述を
ホームページの冒頭に書いて最新に近づいたと思っていたら
今はもうそれも古く、HTML5の時代になってきたそうで
リニューアルする前にちょっと勉強が必要になりました。
<(´・д・`)ノ
2011年4月27日のブログより
教室のホームページをリニューアルしました!
↓こんな感じ
- マルチファビコン
- 2011年8月25日のブログより
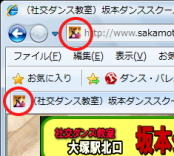
「ファビコン(favicon)」って、ホームページを開いたときに
アドレスなどの横(下の赤い丸の部分)にある画像のことです。
 昔は16×16ピクセルの画像でファビコンを作成したのですが、今は16ピクセル、32ピクセル、48ピクセルの3つサイズの画像を一つのマルチアイコンとして作成できるのですね。ヽ(゚▽、゚)ノ
昔は16×16ピクセルの画像でファビコンを作成したのですが、今は16ピクセル、32ピクセル、48ピクセルの3つサイズの画像を一つのマルチアイコンとして作成できるのですね。ヽ(゚▽、゚)ノ
そこで、3つの画像↓を用意して早速やってみました。 予定ではこれによってショートカットキーにも
予定ではこれによってショートカットキーにも
32×32ピクルスの画像が表示されるはずなのですが・・・。
-
- 2012年5月28日のブログより
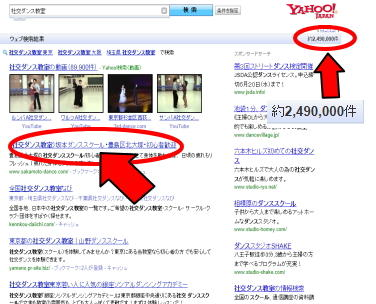
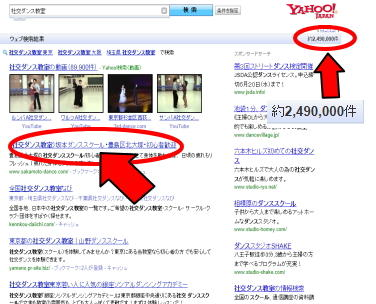
yahooの検索で“社交ダンス教室”と打ち込むと最初のページの2番目に「坂本ダンススクール」が出てきました。(゚▽゚*)スゴイ♪
 いつもは2~4ページくらいに登場するので、何とか1ページ目に載らないかなと自分なりのSEO対策で ホームページのトップページを作成していましたが何か効果があったのかな?(´~`)
いつもは2~4ページくらいに登場するので、何とか1ページ目に載らないかなと自分なりのSEO対策で ホームページのトップページを作成していましたが何か効果があったのかな?(´~`)
ちょっと順位が下がると ホームページの業者からSEO対策で ホームページを作らないかと
営業の電話が頻繁にかかってくるのが、そういえば最近はそういうのが減っていたかな?
2490000件中の2位ということになるのですが、これは私のパソコンで調べたときだけの順位でしょうか?
- 2012年11月ホームページをリニューアル準備中!
- 2012年11月26日のブログより
今回は、PCだけでなくスマートフォンなど、いろいろな機器の画面に対応するという
レスポンシブ機能を利用してホームページを作成中なのですが、
これはここ数年、私が作成したホームページとは真逆で、(^^;)
過去のホームページは自分のパソコンでは完璧でも
違うパソコンのサイズが違う画面で見ると構成が崩れていることがあるので、
どんな画面でも構成が崩れないように作成したのですが、
今回は逆に、 画面のサイズによって構成が変わるようにするものです。
しかしこれはさすがにちょっと難しく、すべて手作りというわけにはいかないようで、
テンプレートを利用して、修正しながら作ろうと思うのですが
なかなか好みのテンプレートが見つかりません。
- Wordpressに悪戦苦闘
- 2012年11月28日のブログより
画像が伸び縮みして、いろいろなサイズで見られるよう、ホームページをリニューアルしたいと先日、書きましたが、なかなか進展しません。<(´・д・`)ノ
いろいろな機器で見られるホームページにはレスポンシブ機能が使えるように“wordpress”という
ソフトをサーバーにインストールしなくてはならないようで、
今までのようにパソコンで作成してから サーバーにアップロードするのではなく、
インターネットで自分のサーバーに接続してから作成するようです(多分?)。
ちょうどサーバーを変更することにしていたので この機能が使えるようになり(以前のサーバーではできなかった。)、 良かったのですが、(゚ー^d)グッ!
サーバーが切り替わるまで作業が進みません。o(`へ´)o
ようやく、サーバーが変更になったと思ったら、
“wordpress”のインストールに四苦八苦!o(>_<;o)
10分くらいで済むと書いてあるのですが、なんと数時間かかりました。щ(゚д゚щ)
(昨晩ずっとやってできず、今日なんとかできました。)
インストールじたいは確かに10分かからないのですが
何度やっても、「指定されたページ(URL)は見つかりません。」
と、反映されず・・・。w(´゚Д゚`)w
結局、インストールする場所が悪かった(?)ようです。(;´▽`lllA``
“wordpress”は「インストールならびに操作方法に関しては サポート致しておりませんので、あらかじめご了承ください。」
ってプロバイダーからのメールの説明に書いてあるけど、みんなちゃんとすぐにできるのかなー?
ところで、“ウィンドウのサイズを変えると写真のサイズが変わる”
って、これで楽しんでいるのは私だけかな?
実際にスマートフォンとかで見る人は そのサイズでしか見ないわけだしね。(^^;)
2012年12月7日のブログより
ホームページのリニューアルが行き詰まって、 本屋に行って調べようとしましたが、(¨ )( ¨)
あれだけホームページ関連の本があるのに、 欲しい答えが見つかりません。o(`へ´)o
HTMLやCSSの本は一杯あるのですが、WordPressの本は数種類しか無く、
私が気に入ったレスポンシブ機能についての詳しい説明が見つかりません。(^^;)
どうやら自分の気に入ったテンプレートを そのまま利用するのが前提のようで、
さらに自分の好みに改良する方法があるのかないのか、よくわからないのです。ヽ(´□`。)ノ・
どの本も既に「もう知っているよ」というようなことを最初から説明しているか、
「そこまで知りたくないよ」というようなことが細かく書かれています。┐('~`;)┌
ダンスのCDを買ったときに1枚に1曲もいい曲が入っていないのと同じ?
それとも、ダンスの質問で「何が分からないかが分かりません」という感じ?
今まではソフトを使って その中でCSSを利用すればだいたいできたことが、
WordPressの中ではそのCSSの操り方にたどり着きません。
だからいったんホームページビルダーというソフトで、
自分の好きなように作って、そのソースをWordPressのなかで利用するようにしています。
ホームページビルダーにもWordPress機能はありますが、
レスポンシブ機能があるテンプレートが少なく、
画像の伸び縮みの仕方が段階的でスムーズではないので、
他のテンプレートを利用したいのですが、
するとそれはホームページビルダーでは利用ができない(たぶん?)のです。(-。-;) ちぇっ
ま、とりあえず一度試作品をアップしてみて、しばらく待てば、別な方法が見つかるかな?
おっと、このブログを読んで業者さんは電話してこないでね。
決して困っているのではなく、この状況を楽しんでいるのですから!(`´)ビシッ!
2015年12月12日のブログより
だいたいWordPressのやり方がわかってきた(?)ので、
今までの試行錯誤のあとを消して、一から改めてホームページを作り直そうとしたころ、
今まではデータを削除すればよかったのですが、
今回は自分で作ったデーターを削除しても、
パソコンかサーバーのどこかに別のデータが残っているようで、
前回の途中から始まる形になります。
WordPressをアンインストールして、サーバー内のデーターベースも削除して
それからもう一度、サーバー内にデーターベースを作り、
WordPressをインストールする という作業を何回繰り返しても
一番最初と同じ状態で始まってくれません。o(>_<;o)
すでに自分で変更した形から始まってしまのは
どこかにデーターの残りが隠されているのでしょうね。o(T□T)o
ダンスでも、何かを分かったとき
一からそのやり方でやってみたいと思っても
体が昔のやり方を覚えていて
新しいやり方を拒否してしまうようなことがあります。
パソコンも精巧になりすぎて
パソコンが勝手にやってしまうようになり、
人間の手に負えなくなってきているようです・・・。┐('~`;)┌
- ホームページをリニューアル
- 2012年12月14日のブログより
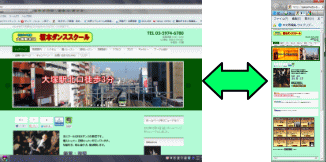
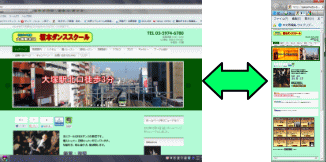
スマートフォンなどにも対応するように、 教室のホームページをリニューアルして
今日、公開しました。!(;゚ー゚)=3 画像が画面に応じて伸縮し、また配置が随時移動して いろいろな機器の画面サイズに対応する、
画像が画面に応じて伸縮し、また配置が随時移動して いろいろな機器の画面サイズに対応する、
レスポンシブ機能をもったホームページです。(´◇`)b
個人的にはパソコン画面上で
ウィンドウのサイズをいろいろと変えて
楽しみながら制作しました。[PC]_ヾ(^-^ヽ)
でも、そんな人は他にいないだろうから
スマートフォンで見る人、アイフォンやアイポッドで見る人、パソコンで見る人、
それぞれの方にすると中途半端な感じかな・・・。(^^;)
しかもどうしても手に負えないところをそなままにしての
完成する前の見切り発車という感じです。(_ _ )
スマートフォン、iPhone、iPodに対応と書きましたが、
私はどれも持っていないのでまだ未確認です。(^^;)
対応はしていますが、 画面がガタガタになっているかも?
携帯電話も理論的には見られるはずですが、
契約状態によってはパケット代が高額になる恐れがあるので おすすめはしません。
2013年1月6日のブログより
昨年末にリニューアルした教室のホームページ、
スマホ対応と謳っていながら、 私がスマホを持っていないので、 実はまだ未確認でしたが、
昨日、スマホを持っているお客様に、 教室のホームページを見せていただきまして、
無事、スマホに対応していることを確認しました。(´∀`*)b
こんな感じ↓
2013年1月29日のブログより
先日、スマートフォンを持っているお客様に見せてもらい、“スマートフォンに対応できていることが確認できました”とすでに書きました。
しかしタブレットについてはまだ未確認でした。(^^;)
でもそれも先週末にお客様から見せてもらうことができ、
無事にタブレットにも対応していることを確認しました。(^0^)
(若干修正は必要でしたが・・・。)
 今度は16位に下がってしまいました。( ̄_ ̄|||)どよ~ん
今度は16位に下がってしまいました。( ̄_ ̄|||)どよ~ん



 先日書きましたとおり、
先日書きましたとおり、
 昔は16×16ピクセルの画像でファビコンを作成したのですが、今は16ピクセル、32ピクセル、48ピクセルの3つサイズの画像を一つのマルチアイコンとして作成できるのですね。ヽ(゚▽、゚)ノ
昔は16×16ピクセルの画像でファビコンを作成したのですが、今は16ピクセル、32ピクセル、48ピクセルの3つサイズの画像を一つのマルチアイコンとして作成できるのですね。ヽ(゚▽、゚)ノ 予定ではこれによってショートカットキーにも
予定ではこれによってショートカットキーにも いつもは2~4ページくらいに登場するので、何とか1ページ目に載らないかなと自分なりのSEO対策で ホームページのトップページを作成していましたが何か効果があったのかな?(´~`)
いつもは2~4ページくらいに登場するので、何とか1ページ目に載らないかなと自分なりのSEO対策で ホームページのトップページを作成していましたが何か効果があったのかな?(´~`) 画像が画面に応じて伸縮し、また配置が随時移動して いろいろな機器の画面サイズに対応する、
画像が画面に応じて伸縮し、また配置が随時移動して いろいろな機器の画面サイズに対応する、